2023. 1. 2. 19:32ㆍ프로그래밍/ETC
- 목차
Firebase
모바일/웹 애플리케이션을 만들기 위해 Google에서 개발한 플랫폼
애플리케이션에 실시간으로 반영 가능
애플리케이션을 만들 때 필요한 부분들을 자동으로 만들어 줌
- 인증
- 데이터베이스
- 스토리지
- 푸시 알림
- 배포 ...
Node.js + socket io + database 를 각각 사용하지 않고도
Firebase 만으로 백엔드 기능을 만들 수 있음
프로젝트 생성
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
시작하기 버튼 클릭 --> 프로젝트 이름 작성 --> 웹 아이콘 클릭
firebase 모듈 설치
npm install -D firebase
애플리케이션에 Firebase SDK 추가
/src/firebase.js 에 제공된 SDK 작성
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
import { getAnalytics } from 'firebase/analytics';
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: '제공된정보',
authDomain: '제공된정보',
projectId: '제공된정보',
storageBucket: '제공된정보',
messagingSenderId: '제공된정보',
appId: '제공된정보',
measurementId: '제공된정보',
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
export default app;
+ 필요한 모듈 import
import 'firebase/auth';
import 'firebase/database';
import 'firebase/storage';
app 객체 가져오기
index.js 파일에서 export한 app 객체 가져오기
import app from './firebase';
Google Sign in 메소드 허용
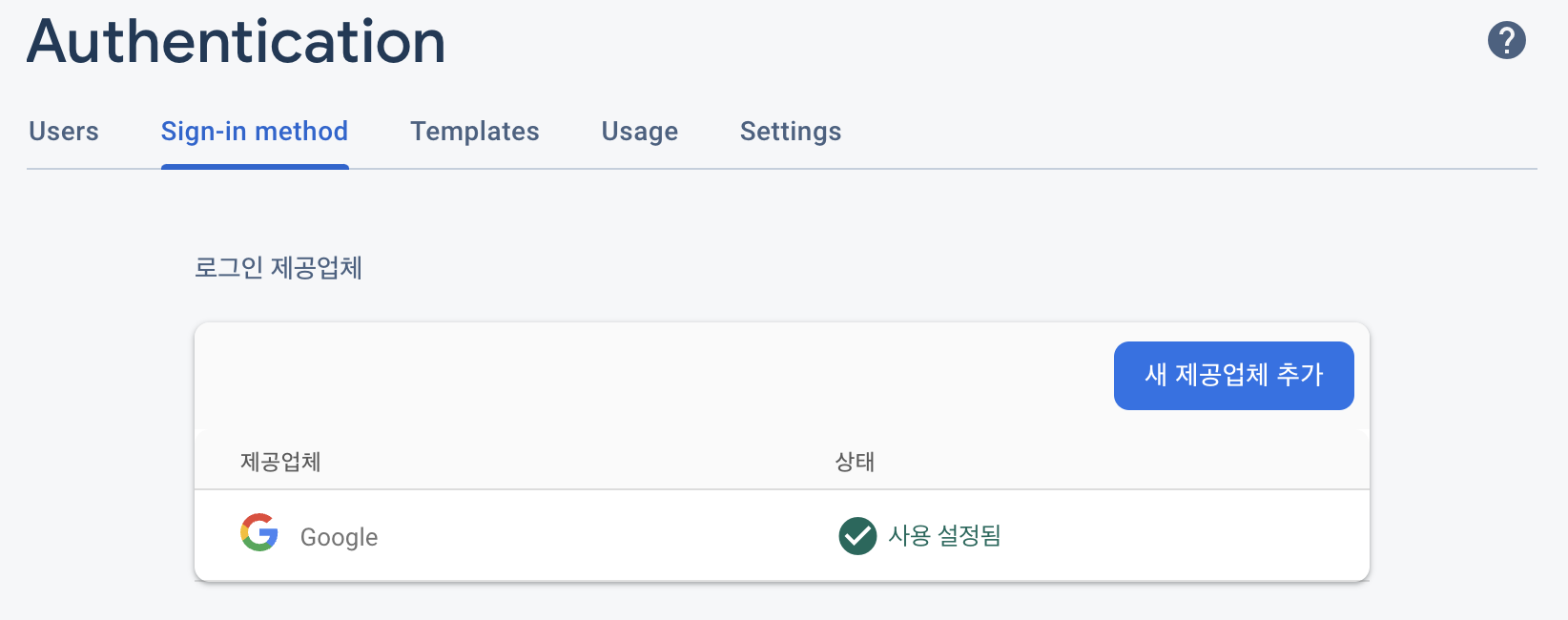
프로젝트 - 빌드 - Authentication 메뉴
Sign-in method 탭에서 Google 추가

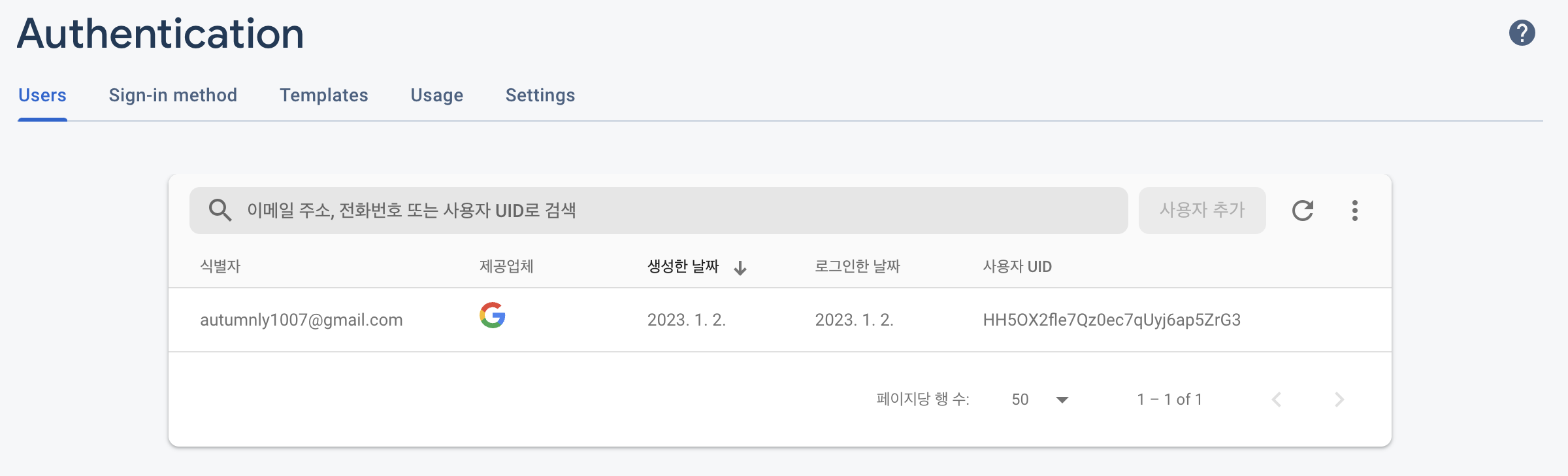
로그인 완료 시 Users 탭에서 로그인한 사용자 정보 확인 가능

로그인
firebase auth 모듈 가져오기
로그인 버튼 클릭 시 handleAuth 함수 호출
로그인 후 state 에 사용자 정보 저장
import { getAuth, GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
...
const Nav = () => {
const [userData, setUserData] = useState({});
const auth = getAuth();
const provider = new GoogleAuthProvider();
const handleAuth = () => {
signInWithPopup(auth, provider)
.then((result) => {
setUserData(result.user);
})
.catch((error) => {
alert(error.message);
});
};
return (
...
<Login onClick={handleAuth}>Login</Login>
);
};
인증 체크하기
onAuthStateChanged 가져오기
이미 로그인한 경우 main 페이지로 이동
로그인하지 않은 경우 login 페이지로 이동
import { getAuth, GoogleAuthProvider, signInWithPopup, onAuthStateChanged } from 'firebase/auth';
...
useEffect(() => {
onAuthStateChanged(auth, (user) => {
if (!user) {
navigate('/');
} else if (user && pathname === '/') {
navigate('/main');
}
});
}, [auth, navigate, pathname]);
로그아웃
signOut 가져오기
로그아웃 버튼 클릭 시 인증 해제
import { getAuth, GoogleAuthProvider, signInWithPopup, onAuthStateChanged, signOut } from 'firebase/auth';
...
const handleLogout = () => {
signOut(auth)
.then(() => {
setUserData({});
navigate('/');
})
.catch((error) => {
alert(error.message);
});
};
사용자 정보 유지하기
localStorage 에 userData 담아서 데이터 유지
userData 초기값 설정 시 localStrage 에 저장된 데이터 활용
const initialUser = JSON.parse(localStorage.getItem('userData'))
? JSON.parse(localStorage.getItem('userData'))
: {};
const [userData, setUserData] = useState(initialUser);
...
const handleAuth = () => {
signInWithPopup(auth, provider)
.then((result) => {
setUserData(result.user);
localStorage.setItem('userData', JSON.stringify(result.user));
})
.catch((error) => {
alert(error.message);
});
};Firebase를 활용해 배포하기
패키지 설치
npm install -g firebase-tools
파이어베이스 로그인
firebase login
빌드 파일 생성
npm run build
파이어베이스 초기화
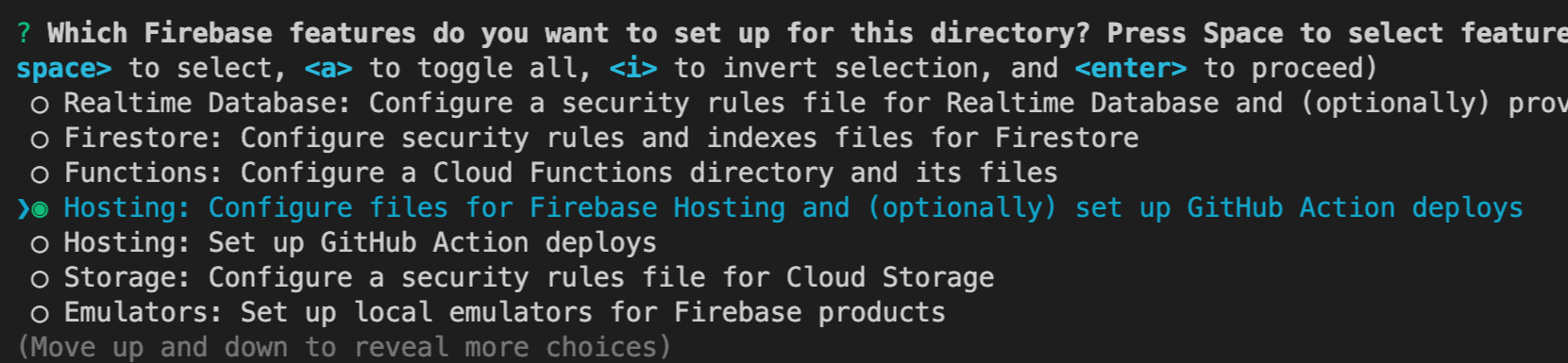
firebase init
1. Hosting: Configure files for Firebase Hosting and ... 선택

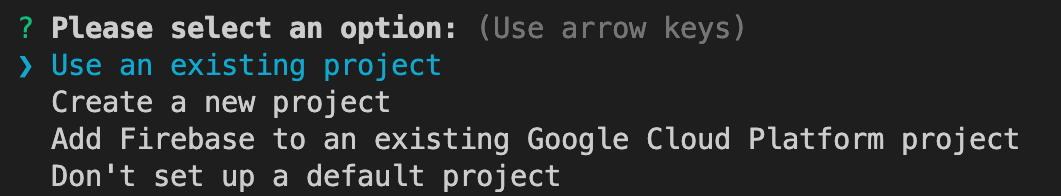
2. Use an existing project 선택

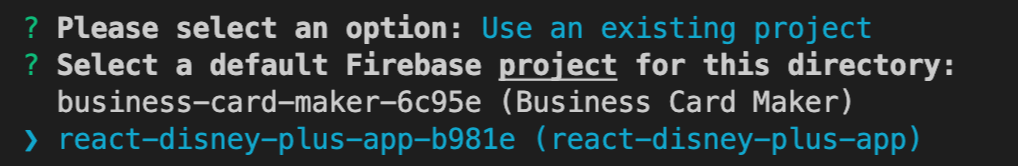
3. 연동할 프로젝트 선택

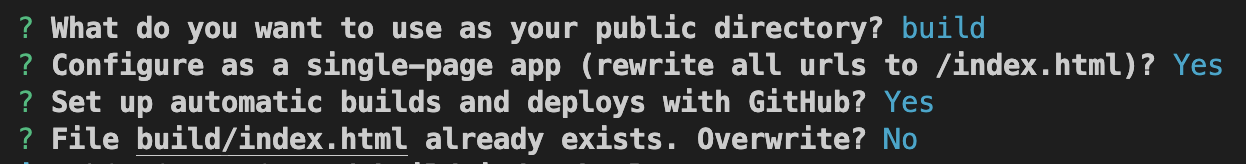
4. 호스팅을 위한 설정

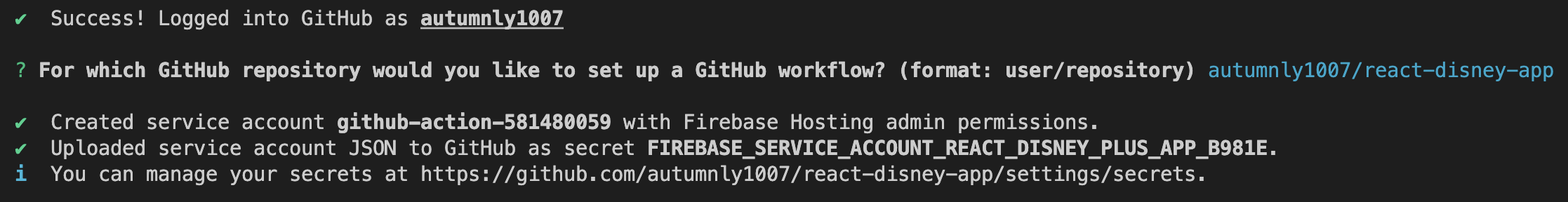
5. 깃허브 저장소 연결


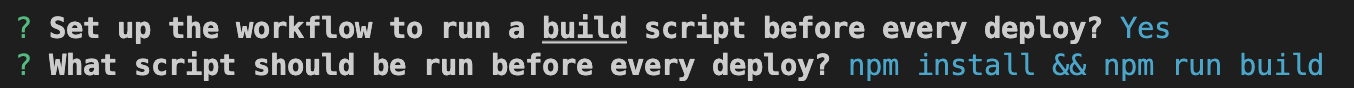
6. 배포 전 실행할 스크립트 설정
npm install && npm run build

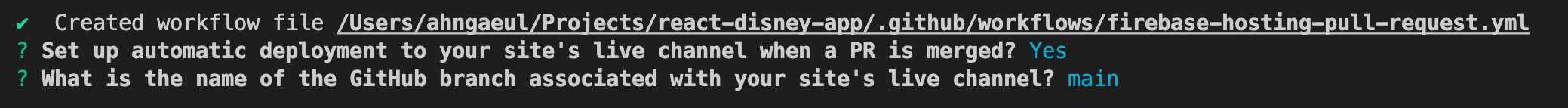
7. Pull Request가 marge되었을 때 자동으로 main 브랜치로 배포하기
firebase.json / .firebaserc 파일이 생성됨

8. package.json 스크립트 변경

9. 깃허브 저장소에 수정사항 반영
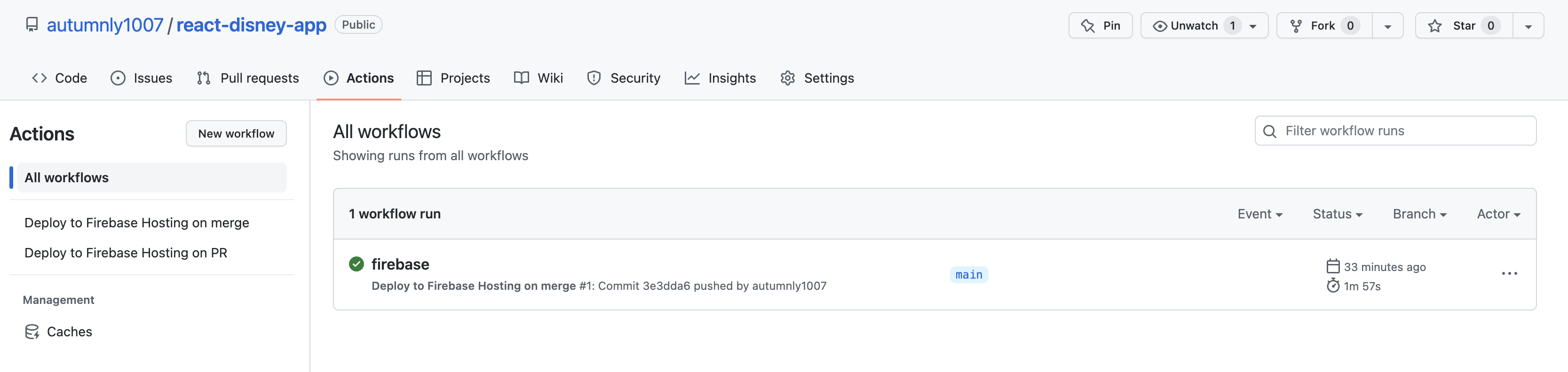
10. 깃허브 저장소 Actions 탭에서 workflows 확인

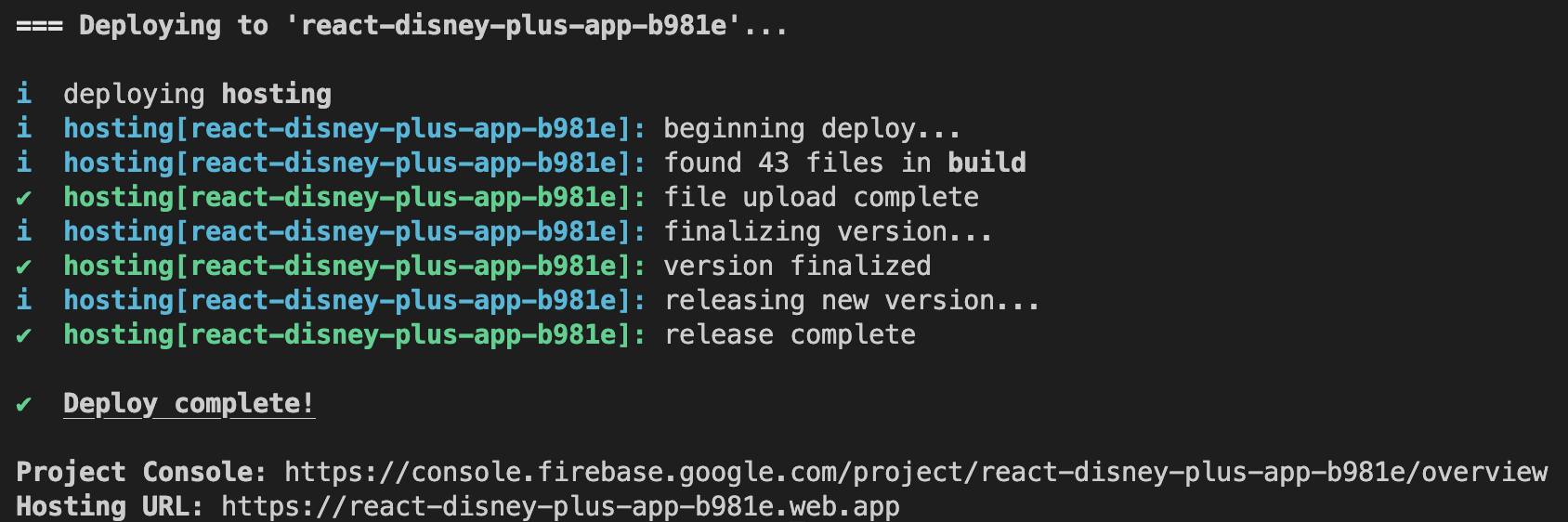
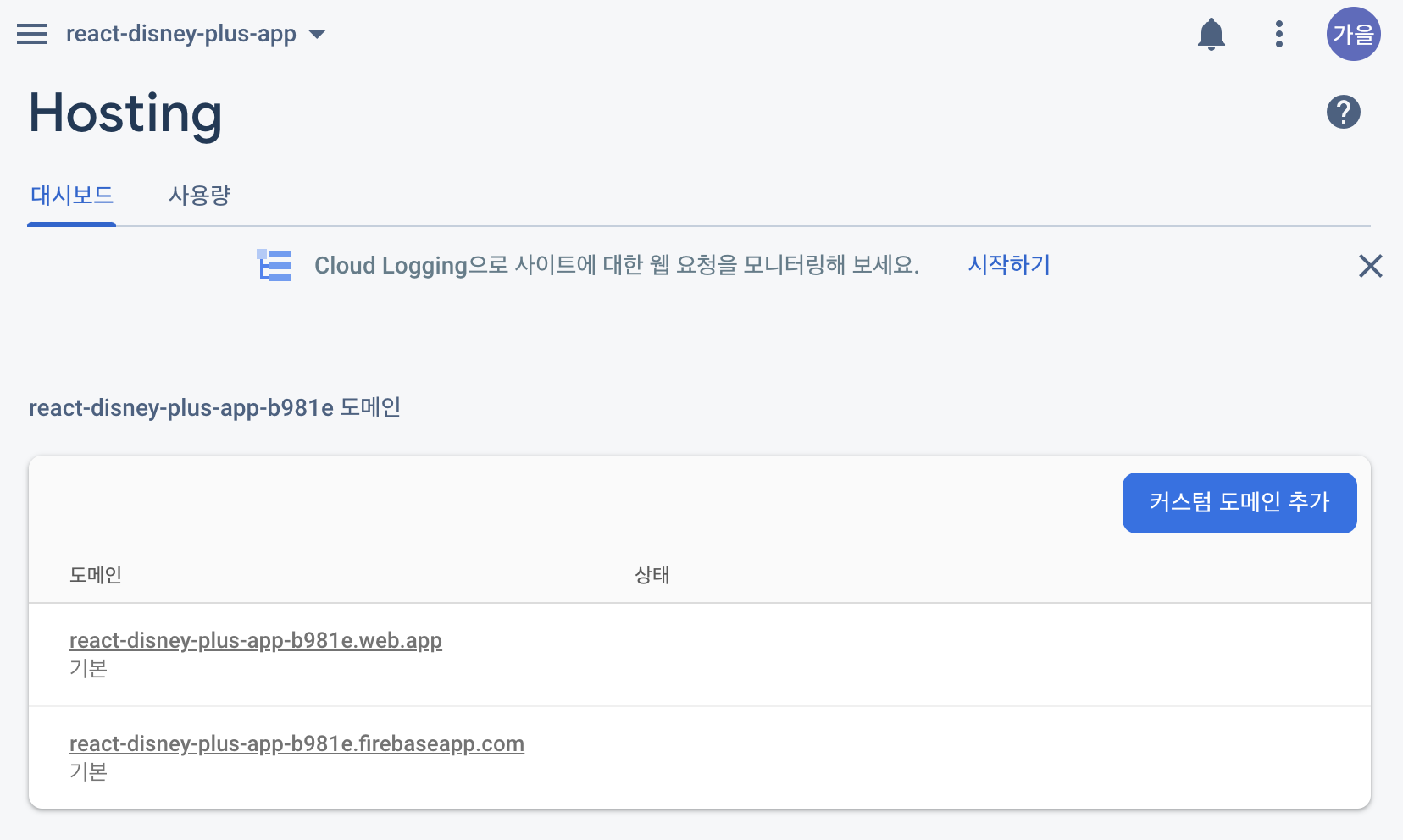
11. firebase Hosting 메뉴에서 배포 주소 확인

[ 깃허브 저장소에 올리지 않고 배포할 경우 ]
firebase deploy