2023. 2. 3. 21:56ㆍ프로그래밍/JavaScript
- 목차
GraphQL
API용 쿼리 언어
1. 데이터를 묘사함
type Project {
name: String
tagline: String
contributors: [User]
}
2. 클라이언트에서 필요한 데이터를 요청함
{
project(name: "GraphQL") {
tagline
}
}
3. 서버에서 예측한 데이터를 받아옴
{
"project": {
"tagline": "A query language for APIs"
}
}GraphQL 장점
- 프론트엔드 개발자가 백엔드에서의 REST API 개발을 기다리지 않아도 됨
- Overfetching, Underfetching을 막아줌
- REST API와 달리 한 번의 요청으로 필요한 데이터를 가져올 수 있음
- Schema를 작성하기 때문에 데이터가 어떻게 이루어져 있는지 알 수 있음
- Type을 작성하기 때문에 요청과 응답에 유효한 데이터가 오고갈 수 있음
Overfetching
필요 없는 데이터를 함께 가져와서 더 많은 네트워크 비용을 사용하는 것
Underfetching
요청에 대한 응답 데이터가 필요한 데이터보다 부족하게 오는 것
GraphQL 단점
- 프론트엔드 개발자가 사용법을 익혀야 함
- 백엔드에 Schema, Type을 정해주어야 함
- REST API 보다 데이터 캐싱이 까다로움
- id 와 같은 필드를 전역 고유 식별자로 예약해야 함
Express GraphQL Server 생성
package.json 생성
npm init -y
종속성 설치
npm install express express-graphql graphql --save
GraphQL 서버 생성
const express = require('express');
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const app = express();
// schema 생성
const schema = buildSchema(`
type Query {
description: String
name: String
}
`);
// rootValue
const root = {
description: 'Hello World',
name: 'Cat',
};
// graphQL HTTP 서버 생성
app.use(
'/graphql',
graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
})
);
app.listen(4000, () => {
console.log('앱 실행!');
});
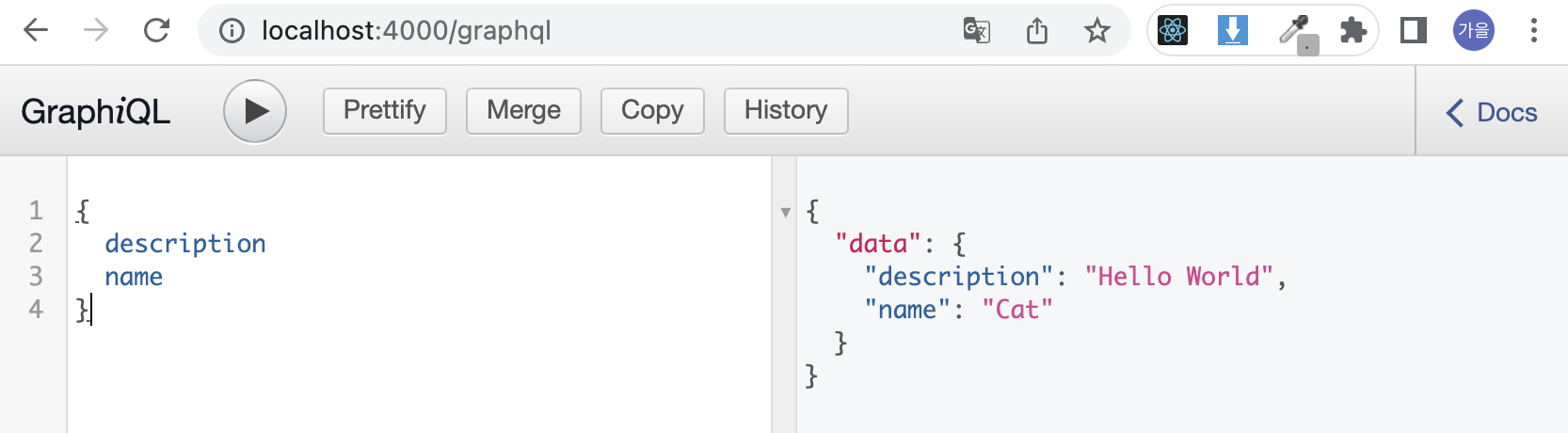
GraphiQL IDE 사용
따로 설치하지 않아도 express-graphql 패키지 안에 들어있음
http://localhost:포트번호/graphql 접속 후 데이터 확인
graphiql: true
Schema 작성하기
const schema = buildSchema(`
type Query {
posts: [Post]
comments: [Comment]
}
type Post {
id: ID!
title: String!
description: String!
comments: [Comment]
}
type Comment {
id: ID!
text: String!
likes: Int
}
`);
GraphQL 의 기본 타입
- Int
- Float
- String
- Boolean
- ID
rootValue 생성
const root = {
posts: [
{
id: 'post1',
title: 'It is a first post',
description: 'It is a first post description',
comments: [
{
id: 'comment1',
text: 'it is a first comment',
likes: 1,
},
],
},
{
id: 'post2',
title: 'It is a second post',
description: 'It is a second post description',
comments: [],
},
],
comments: [
{
id: 'comment1',
text: 'It is a first comment',
likes: 1,
},
],
};
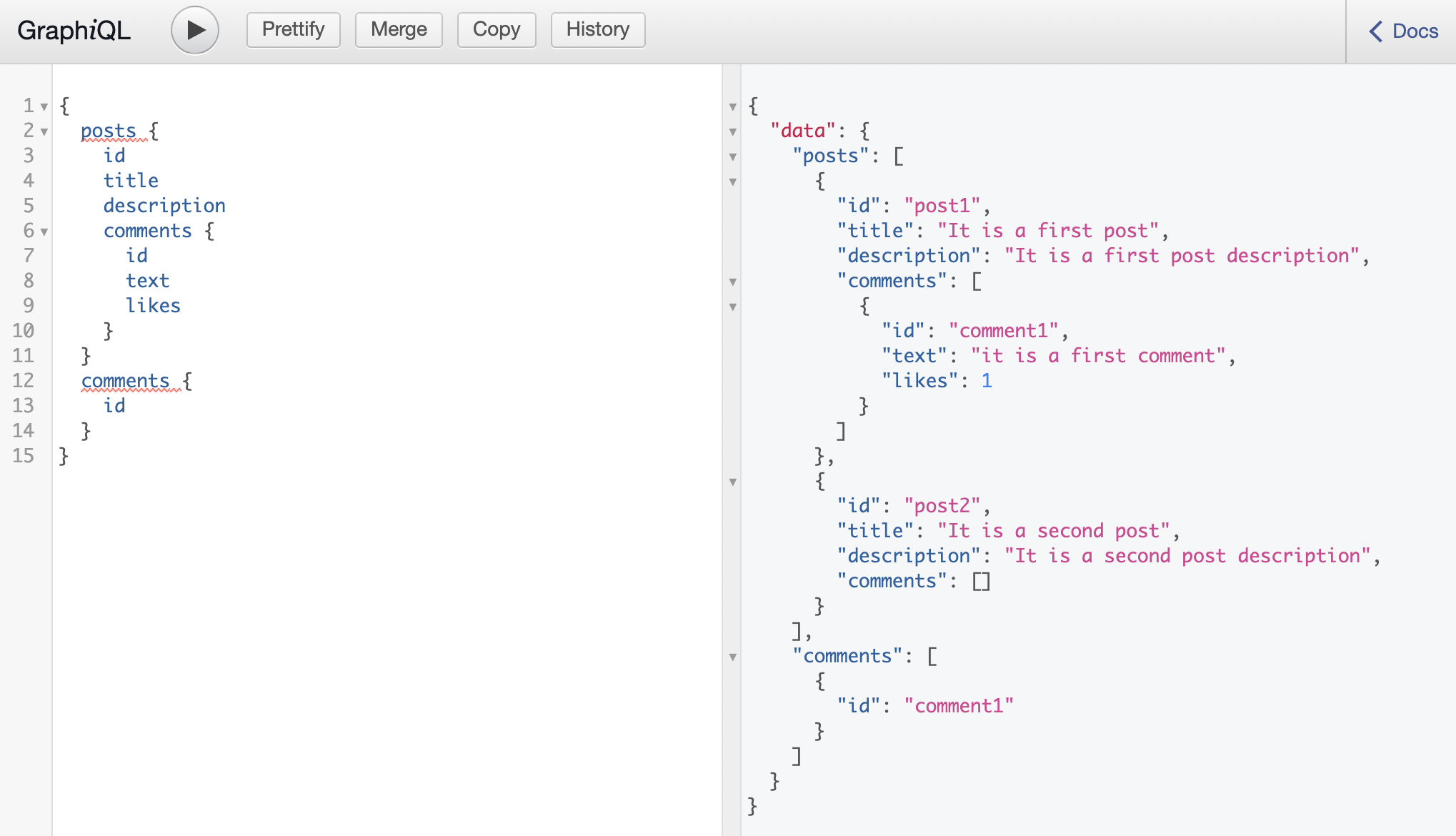
GraphiQL 로 데이터 가져오기
{
posts {
id
title
description
comments {
id
text
likes
}
}
comments {
id
}
}
GraphQL Tools
모듈화를 위해 분리된 graphql 파일들을 하나로 모아서 합쳐주는 도구
schema 패키지 설치
Schema 파일을 합칠 때 사용함
npm i @graphql-tools/schema
buildSchema 를 makeExecutableSchema 로 변경
const schemaString = `
type Query {
posts: [Post]
comments: [Comment]
}
type Post {
id: ID!
title: String!
description: String!
comments: [Comment]
}
type Comment {
id: ID!
text: String!
likes: Int
}
`;
const schema = makeExecutableSchema({
typeDefs: [schemaString],
});모듈화
comments/comments.graphql
type Query {
comments: [Comment]
}
type Comment {
id: ID!
text: String!
likes: Int
}
posts/posts.graphql
type Query {
posts: [Post]
}
type Post {
id: ID!
title: String!
description: String!
comments: [Comment]
}
load-files 패키지 설치
조건 만족하는 파일을 불러올 때 사용함
npm i @graphql-tools/load-files// 현재 폴더(__dirname)에 있는 모든 폴더 속에서
// .graphql 로 끝나는 모든 파일 불러오기
const loadedTypes = loadFilesSync('**/*', {
extensions: ['graphql'],
});
const schema = makeExecutableSchema({
typeDefs: [loadedTypes],
});
rootValue 분리하기
comments/comments.model.js
module.exports = [
{
id: 'post1',
title: 'It is a first post',
description: 'It is a first post description',
comments: [
{
id: 'comment1',
text: 'it is a first comment',
likes: 1,
},
],
},
{
id: 'post2',
title: 'It is a second post',
description: 'It is a second post description',
comments: [],
},
];
posts/posts.model.js
module.exports = [
{
id: 'comment1',
text: 'It is a first comment',
likes: 1,
},
];
server.js
const root = {
posts: require('./posts/posts.model'),
comments: require('./comments/comments.model'),
};Resolver
스키마의 단일 필드에 대한 데이터를 채우는 역할을 하는 함수
원하는 대로 정의한 방식으로 데이터를 채울 수 있음
resolver 함수 생성
const schema = makeExecutableSchema({
typeDefs: loadedTypes,
resolvers: {
Query: {
posts: (parent, args, context, info) => {
console.log('parent', parent);
console.log('args', args);
console.log('context', context);
console.log('info', info);
return parent.posts;
},
comments: (parent) => {
return parent.comments;
}
}
}
});
resolver 함수에서 비동기 처리할 수 있도록 만들기
Query: {
posts: async (parent, args, context, info) => {
const product = await Promise.resolve(parent.posts);
return product;
},
comments: (parent) => {
return parent.comments;
}
}Resolvers 모듈화
resolver 파일 생성
comments/comments.resolvers.js
module.exports = {
Query: {
comments: (parent) => {
return parent.comments;
},
},
};
posts/posts.resolvers.js
module.exports = {
Query: {
posts: async (parent) => {
const product = await Promise.resolve(parent.posts);
return product;
},
},
};
resolver 파일들 load
server.js
const loadedResolvers = loadFilesSync(path.join(__dirname, '**/*.resolvers.js'));
const schema = makeExecutableSchema({
typeDefs: [loadedTypes],
resolvers: loadedResolvers,
});
각 파일에 resolver 함수 가져오기
대부분의 데이터를 처리하는 로직은 model에서 함수로 만들어서 처리하고
resolver 파일은 최대한 간단하게 만들어주는 것이 좋음
posts.model.js
const posts = [
{
id: 'post1',
title: 'It is a first post',
description: 'It is a first post description',
comments: [
{
id: 'comment1',
text: 'it is a first comment',
likes: 1,
},
],
},
{
id: 'post2',
title: 'It is a second post',
description: 'It is a second post description',
comments: [],
},
];
function getAllPosts() {
return posts;
}
module.exports = {
getAllPosts,
};
posts.resolvers.js
const postsModel = require('./posts.model');
module.exports = {
Query: {
posts: () => {
return postsModel.getAllPosts();
},
},
};
comments.model.js
const comments = [
{
id: 'comment1',
text: 'It is a first comment',
likes: 1,
},
];
function getAllComments() {
return comments;
}
module.exports = {
getAllComments,
};
comments.resolvers.js
const commentModel = require('./comments.model');
module.exports = {
Query: {
comments: () => {
return commentModel.getAllComments();
},
},
};
server.js
rootValue 삭제
const express = require('express');
app.use(
'/graphql',
graphqlHTTP({
schema: schema,
graphiql: true,
})
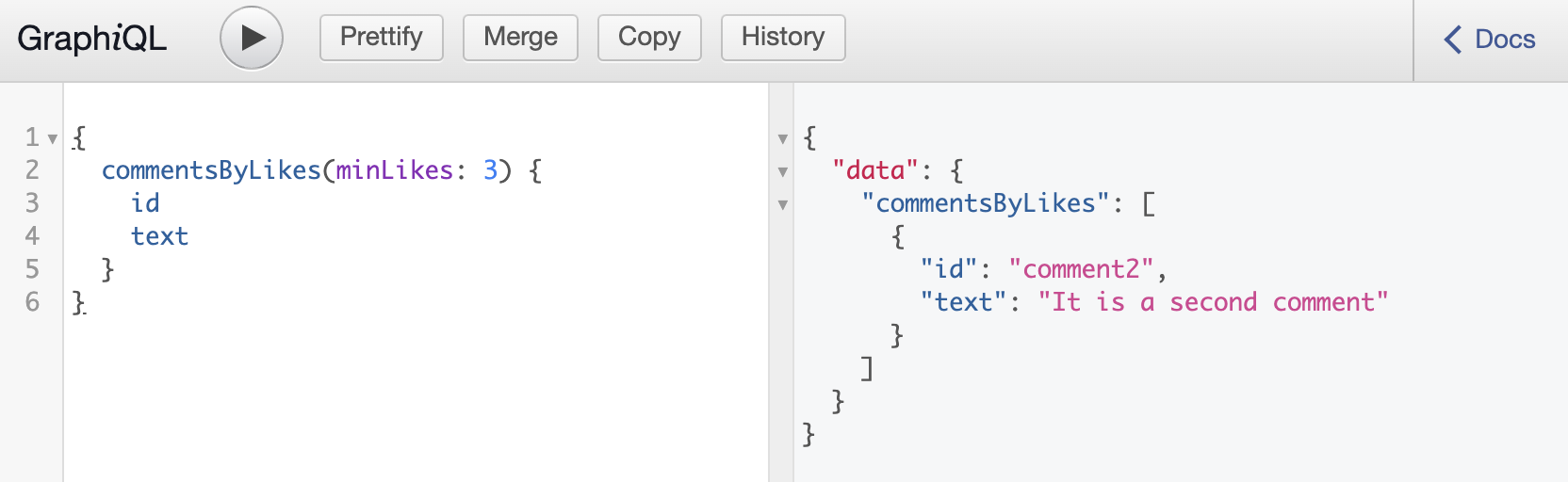
);필터링 기능 추가
likes 가 특정 숫자 이상인 comments 만 가져오기
comments.graphql
type Query {
comments: [Comment]
commentsByLikes(minLikes: Int!): [Comment]
}
type Comment {
id: ID!
text: String!
likes: Int!
}
comments.model.js
const comments = [
{
id: 'comment1',
text: 'It is a first comment',
likes: 1,
},
{
id: 'comment2',
text: 'It is a second comment',
likes: 10,
},
];
...
function getCommentsByLikes(minLikes) {
return comments.filter((comment) => {
return comment.likes >= minLikes;
});
}
module.exports = {
getAllComments,
getCommentsByLikes,
};
comments.resolvers.js
const commentModel = require('./comments.model');
module.exports = {
Query: {
comments: () => {
return commentModel.getAllComments();
},
commentByLikes: (_, args) => {
return commentModel.getCommentsByLikes(args.minLikes);
},
},
};
test

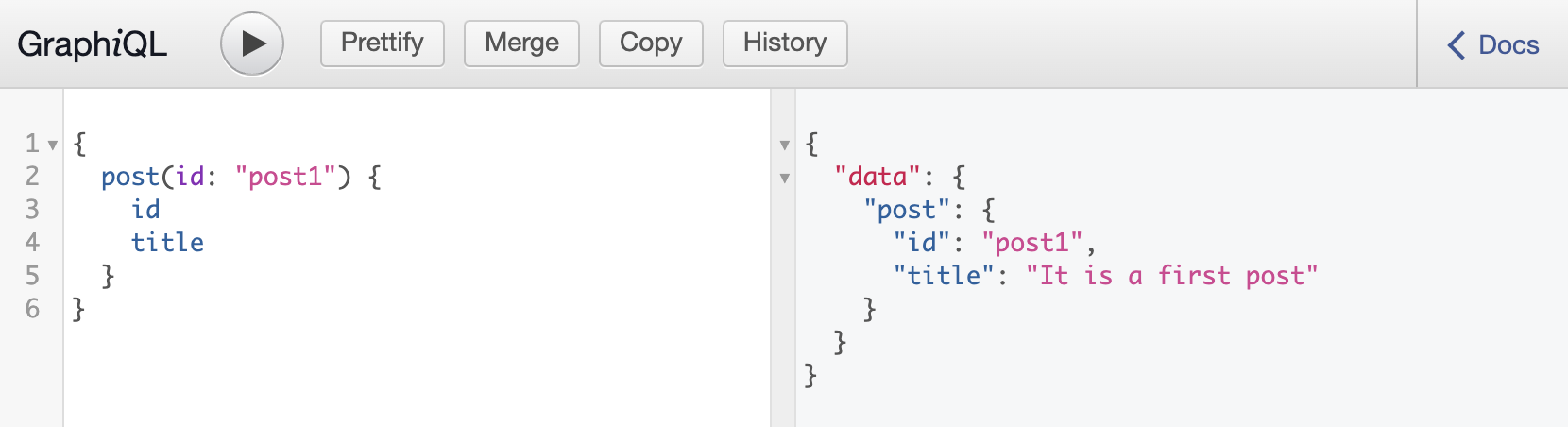
ID 로 데이터 가져오기
post ID 를 이용해 post 데이터 가져오기
posts.graphql
해당 작업을 위한 Query 를 Schema 에 정의함
type Query {
posts: [Post]
post(id: ID!): Post
}
posts.model.js
Id 에 맞는 product를 가져오는 함수 생성
function getPostById(id) {
return posts.find((post) => {
return post.id === id;
});
}
module.exports = {
getAllPosts,
getPostById,
};
posts.resolvers.js
해당 Query 에 대응하는 Resolver 함수 생성
module.exports = {
Query: {
posts: () => {
return postsModel.getAllPosts();
},
post: (_, args) => {
return postsModel.getPostById(args.id);
},
},
};
test

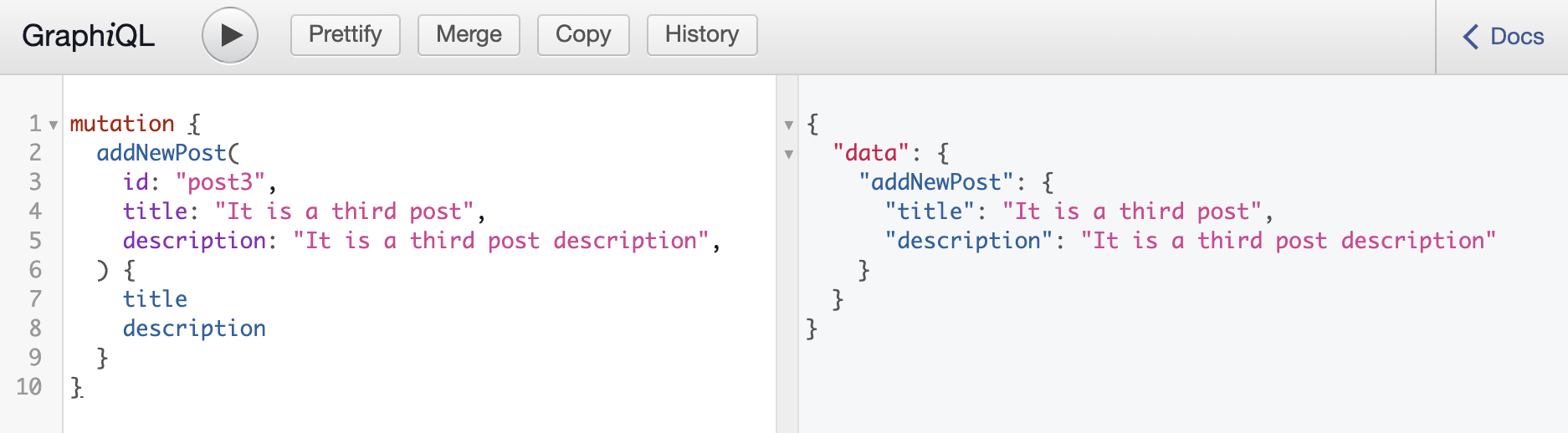
Mutation
Read ===> Query 로 처리
Create / Update / Delete ===> Mutation 으로 처리
posts.graphql
새로운 post 생성을 위한 Mutation을 Schema 에 정의
type Mutation {
addNewPost(id: ID!, title: String!, description: String!): Post
}
posts.model.js
새로운 post 를 생성하는 함수를 Model 에서 생성
function addNewPost(id, title, description) {
const newPost = {
id,
title,
description,
comments: [],
};
posts.push(newPost);
return newPost;
}
module.exports = {
getAllPosts,
getPostById,
addNewPost,
};
posts.resolvers.js
해당 Query 에 대응하는 Resolver 함수 생성
module.exports = {
Query: {
posts: () => {
return postsModel.getAllPosts();
},
post: (_, args) => {
return postsModel.getPostById(args.id);
},
},
Mutation: {
addNewPost: (_, args) => {
return postsModel.addNewPost(args.id, args.title, args.description);
},
},
};
test