2022. 9. 19. 16:00ㆍ기록/Modern JavaScript Deep Dive
- 목차
변수란 무엇인가? 왜 필요한가?
컴퓨터
- CPU를 사용해 연산함
- 메모리를 사용해 데이터를 기억함
메모리
- 데이터를 저장할 수 있는 메모리 셀의 집합체
- 메모리에 저장되는 데이터는 모두 2진수로 저장됨
- 컴퓨터는 모든 데이터를 2진수로 처리하기 때문
메모리 셀
- 셀 하나의 크기는 1바이트(8비트)
- 컴퓨터는 메모리 셀의 크기(1바이트) 단위로 데이터를 저장하거나 읽어들임
- 각 셀은 고유의 메모리 주소를 가짐
- 메모리 주소 : 메모리 공간의 위치를 나타냄
- 0부터 시작해서 메모리의 크기만큼 정수로 표현됨
- 예) 4GB 메모리는 0부터 4,294,967,295(0x00000000 ~ 0xFFFFFFFF)까지의 메모리 주소를 가짐

10 + 20- 숫자 값 10과 20은 임의의 메모리 주소에 저장됨
- CPU는 이 값을 읽어들여 연산을 수행함
- 연산 결과로 생성된 숫자 값 30도 메모리 상의 임의의 메모리 주소에 저장됨

연산 결과를 재사용하고 싶은 경우
- 메모리 주소를 통해 연산 결과 30이 저장된 메모리에 직접 접근해야 함
- 메모리 주소를 통해 값에 직접 접근하는 것은 치명적인 오류를 발생시킬 가능성이 높음
- 또한 값이 저장될 메모리 주소는 코드가 실행될 때마다 변경됨
- 프로그래밍 언어는 값을 메모리에 저장하고, 저장된 값을 읽어 들여 사용하기 위해 "변수" 를 이용함

변수(variable)
- 하나의 값을 저장하기 위해 확보한 메모리 공간
- 메모리 공간을 식별하기 위해 붙인 이름
- 컴파일러/인터프리터에 의해 값이 저장된 메모리 주소로 치환되어 실행됨
- 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없음
- 안전하게 값에 접근 가능
- 할당(assignment) : 변수에 값을 저장하는 것 (대입, 저장)
- 참조(reference) : 변수에 저장된 값을 읽어 들이는 것
- 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리에 접근해서 값을 반환함
식별자 (identifier)
- 메모리 주소에 붙인 이름
- 변수, 함수, 클래스 등의 이름
- 메모리에 존재하는 값을 식별할 수 있는 모든 이름
- 식별자는 값이 아니라 메모리 주소를 기억하고 있음

변수 선언 (variable declaration)
var score; // 변수 선언- 변수를 생성하는 것
- 메모리 공간을 확보하고 변수 이름과 메모리 공간의 주소를 연결해서 값을 저장할 수 있도록 하는 것
- 확보된 메모리 공간은 확보가 해제되기 전까지는 사용할 수 없도록 보호됨
- var, let, const 키워드를 사용함

자바스크립트 엔진은 변수 선언을 2단계에 거쳐 수행함
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 undefined를 할당해 초기화함
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 사용했던 쓰레기 값(garbage value)이 남아있을 수 있다.
자바스크립트의 var 키워드는 암묵적으로 초기화를 수행하므로 이러한 위험으로부터 안전하다.
변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언- 자바스크립트 엔진은 모든 선언(변수 선언, 함수 선언 등)을 먼저 실행함
- 그 후에 선언문을 제외한 소스코드를 한 줄씩 순서대로 실행함
변수 호이스팅(variable hoisting)
- 변수 선언이 코드의 맨 위로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징
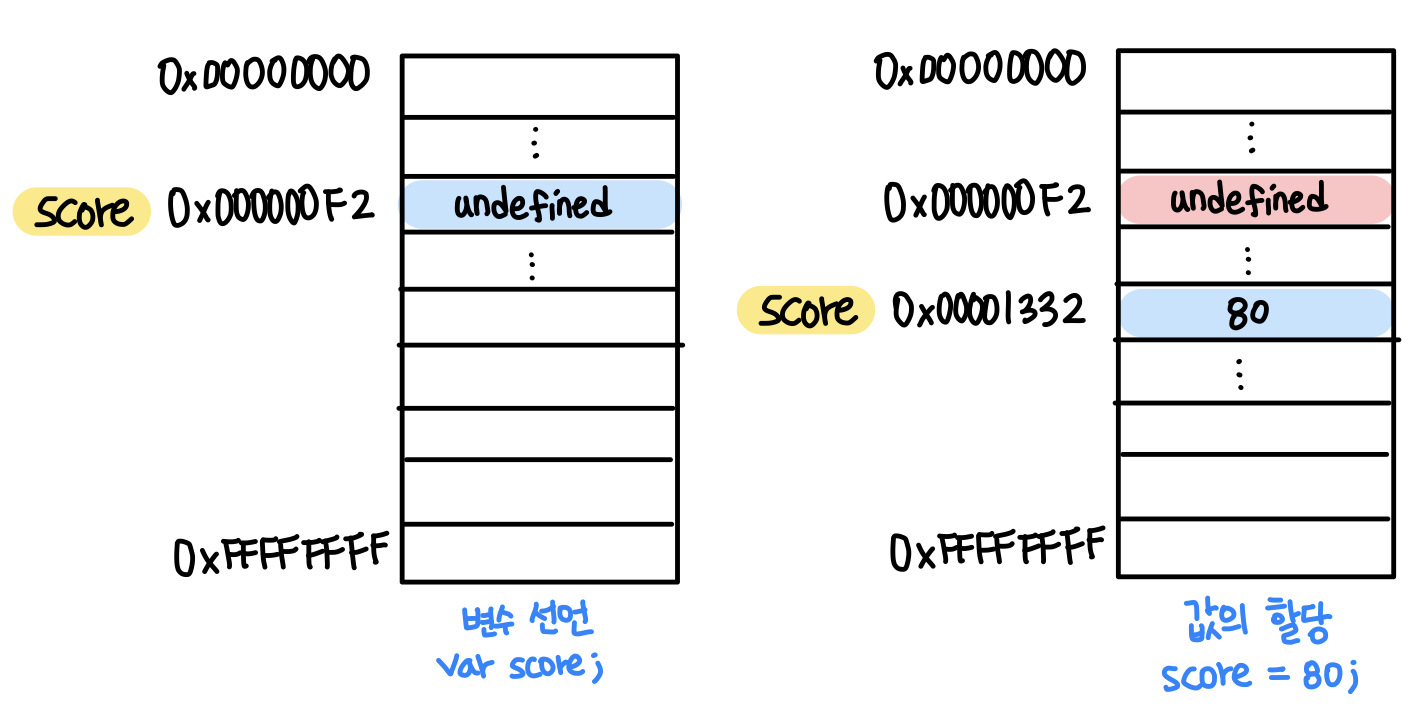
값의 할당
var score; // 변수 선언
score = 80; // 값의 할당var score = 80; // 변수 선언과 값의 할당- 변수 선언과 값의 할당을 하나의 문으로 단축 표현할 수 있음
- 단축 표현해도 변수 선언과 값의 할당은 2개의 문으로 나누어 각각 실행됨
- 변수 선언 : 소스코드가 순서대로 실행되는 시점인 런타임 이전에 먼저 실행됨
- 값의 할당 : 소스코드가 순서대로 실행되는 시점인 런타임에 실행됨
console.log(score); // undefined
var score; // 1. 변수 선언
score = 80; // 2. 값의 할당
console.log(score)l // 80변수 선언(1)은 런타임 이전에 먼저 실행되고 값의 할당(2)은 런타임에 실행된다.
따라서 score 변수에 값을 할당하는 시점(2)에는 이미 변수 선언이 완료된 상태이고 undefined 로 초기화 되어있다.
score 변수에 값을 할당하면 score 변수의 값은 undefined 에서 새로 할당한 값 80 으로 재할당된다.

변수에 값을 할당할 때
- 이전의 값 undefine 가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 숫자값 80을 새로 저장하는 것이 아님
- 새로운 메모리 공간을 확보하고 숫자값 80 을 저장함
값의 재할당
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당

score 변수의 이전 값인 undefined 와 80은 어떤 식별자와도 연결되어 있지 않다.
이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제되지만 언제 해제될지는 예측할 수 없다.
[ 가비지 콜렉터 (garbage collector) ]
- 애플리케이션이 할당한 메모리 공간을 주기적으로 검사해서
- 어떤 식별자도 참조하지 않는 메모리 공간을 해제하는 기능
- 자바스크립트는 가비지 콜렉터를 통해 메모리 누수를 방지함
식별자 네이밍 규칙
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있음
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)로 시작해야 함
- 숫자로 시작할 수 없음
- 예약어는 사용할 수 없음
[ 예약어 (reserved word) ]
- 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어
| await | break | case | catch | class | const |
| continue | debugger | default | delete | do | else |
| enum | export | extends | false | finally | for |
| function | if | implements * | import | in | instanceof |
| interface * | let * | new | null | package * | private * |
| protected * | public * | return | super | static * | switch |
| this | throw | true | try | typeof | var |
| void | while | with | yield * |
* : 식별자로 사용 가능하지만 strict mode 에서는 사용 불가능
[ 네이밍 컨벤션 (naming convention) ]
- 하나 이상의 영어 단어로 구성된 식별자를 만들 때
- 가독성이 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙
- 자바스크립트에서는 변수/함수 이름에는 카멜 케이스를 사용함
- 생성자 함수/클래스 이름에는 파스칼 케이스를 사용함
// 카멜 케이스 (camelCase)
var firstName;
// 스네이크 케이스 (snake_case)
var first_name;
// 파스칼 케이스 (PascalCase)
var FirstName;
// 헝가리언 케이스 (typeHungarianCase)
var strFirstName; // type + identifier
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블


