05. 표현식과 문
2022. 9. 19. 18:23ㆍ기록/Modern JavaScript Deep Dive
- 목차
값
// 10 + 20 은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30- 값 : 식이 평가되어 생성된 결과
- 평가 : 식을 해석해서 값을 생성하거나 참조하는 것
- 모든 값은 데이터 타입을 가짐
- 메모리에 2진수(비트의 나열)로 저장됨
- 메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있음
// 변수에는 10 + 20 이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;- 변수 sum 에 할당된 것은 10 + 20 이 아니라 평가된 결과인 숫자 값 30임
- 10 + 20 은 할당되기 전에 평가되어 값을 생성해야 함
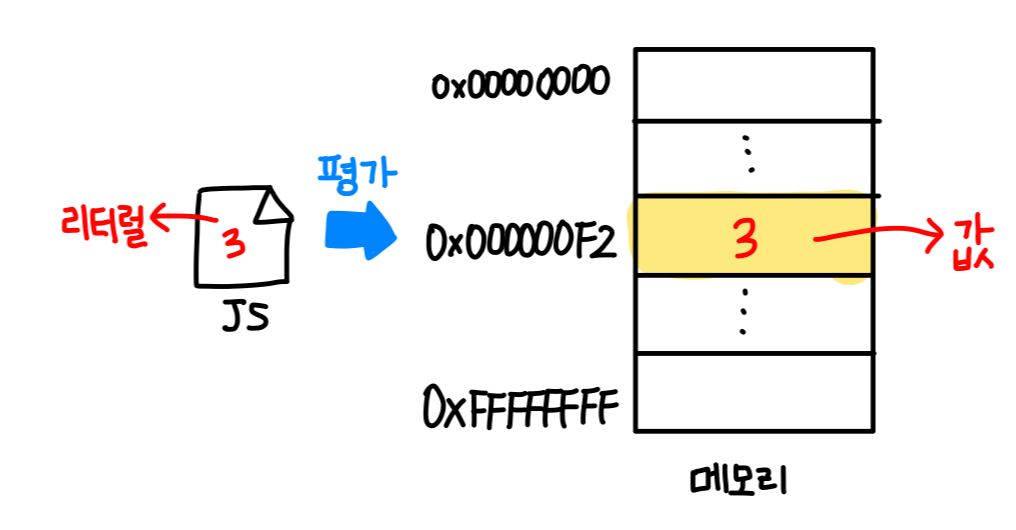
- 값을 생성하는 가장 기본적인 방법은 리터럴을 사용하는 것
리터럴 (literal)
- 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
- 문자: 아라비아 숫자, 알파벳, 한글 등
- 미리 약속된 기호: '', "", ., [], {}, // 등
// 숫자 리터럴 3
3- 위 숫자 3은 단순한 아라비아 숫자가 아니라 숫자 리터럴임
- 사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 작성하면
- 자바스크립트 엔진은 이것을 평가하여 숫자 값 3을 생성함
- 자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성함
- 리터럴을 사용하면 다양한 데이터 타입의 값을 생성할 수 있음

| 리터럴 | 예시 | 비고 |
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b01000001 | 0b 로 시작 |
| 8진수 리터럴 | 0o101 | ES6 에서 도입 / 0o 로 시작 |
| 16진수 리터럴 | 0x41 | ES6 에서 도입 / 0x 로 시작 |
| 문자열 리터럴 | 'Hello' "World" |
|
| 불리언 리터럴 | true false |
|
| null 리터럴 | null | |
| undefined 리터럴 | undefine | |
| 객체 리터럴 | { name: 'Lee', address: 'Seoul' } | |
| 배열 리터럴 | [ 1, 2, 3 ] | |
| 함수 리터럴 | function() {} | |
| 정규 표현식 리터럴 | /[A-Z]+/g |
표현식
- 값으로 평가될 수 있는 문
- 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조함
var score = 100;- 위 코드의 100은 리터럴임
- 리터럴 100은 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 표현식임
var score = 50 + 50;- 50 + 50 은 리터럴과 연산자로 이루어져 있음
- 평가되어 숫자 값 100을 생성하기 때문에 표현식임
score; // 100- 변수 식별자를 참조하면 변수 값으로 평가됨
- 식별자 참조는 값을 생성하지는 않지만 값으로 평가되기 때문에 표현식임
// 리터럴 표현식
10
'Hello'
// 식별자 표현식 (선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메소드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()- 표현식은 리터럴, 식별자(변수, 함수 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있음
- 값으로 평가될 수 있는 문은 모두 표현식임
var x = 1 + 2;
// 식별자 표현식 x는 3으로 평가된다.
x + 3; // 6- x 는 할당되어 있는 숫자 값 3으로 평가되기 때문에 x + 3 은 표현식임
- 표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어낼 수 있음
문 (statement)
- 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 프로그램 : 문의 집합으로 이루어진 것
- 프로그래밍 : 문을 작성하고 순서에 맞게 나열하는 것
- 여러 개의 토큰으로 구성됨
- 토큰(token) : 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소
예를 들어, 키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표 등의 특수기호는 문법적인 의미를 가지며,
문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이기 때문에 모두 토큰이다.

// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 1) {
console.log(x);
}
// 반복문
for (var i = 0; i < 2; i++) {
console.log(i);
}- 문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있음
세미콜론과 세미콜론 자동 삽입 기능
- 자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순서대로 하나씩 문을 실행함
- 따라서 문을 끝낼 때는 세미콜론을 붙여야 함
- 단, if문, for문, 함수 등 0개 이상의 문을 중괄호로 묶은 코드 블록의 뒤에는 세미콜론을 붙이지 않음
- 이러한 코드 블록은 언제나 문의 종료를 의미하는 자체 종결성을 가지기 때문
사실 문의 끝에 붙이는 세미콜론은 생략이 가능하다.
자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는
세미콜론 자동 삽입 기능(ASI, automatic semicolon insertion)이 암묵적으로 수행되기 때문이다.
하지만 세미콜론 자동 삽입 기능의 동작과 개발자의 예측이 일치하는 않는 경우가 간혹 있다.
ESLint 같은 정적 분석 도구에서도 세미콜론 사용을 기본으로 설정하고 있고
TC39 (ECMAScript 기술 위원회)도 세미콜론 사용을 권장하는 분위기 이므로 세미콜론을 붙이는 것이 좋다.
표현식과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없기 때문에 표현식이 아니다.
var x;
// 1 / 2 / 1 + 2 / x = 1 + 2 는 모두 표현식이다.
// x = 1 + 2 는 표현식이면서 완전한 문이다.
x = 1 + 2;- 문에는 표현식은 문과 표현식이 아닌 문이 있음
- 표현식인 문 : 값으로 평가될 수 있는 문
- 표현식이 아닌 문 : 값으로 평가될 수 없는 문
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단한 방법은 변수에 할당해 보는 것이다.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var- 변수 선언문은 표현식이 아닌 문
- 값처럼 사용할 수 없음
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 표현식이면서 완전한 문이다.
x = 100;- 할당문은 표현식인 문
- 값처럼 사용할 수 있음
// 표현식인 문은 값처럼 사용할 수 있다.
var foo = x = 100;
console.log(foo); // 100할당문을 마치 값처럼 변수 foo에 할당했다.
x = 100 은 x 변수에 할당한 값 100으로 평가되기 때문에 foo 변수에는100 이 할당된다.



