2022. 9. 23. 21:32ㆍ프로그래밍/HTML & CSS
- 목차
flex
부모 요소에 display: flex; 속성을 적용하면
부모 요소는 flex-container 가 되고 자식 요소는 자동으로 flex-item 이 된다.
flex-direction 속성의 기본 값은 row 이므로,
부모 요소에 flex-direction 속성을 별도로 지정하지 않으면 flex-item 들이 수평으로 배치된다.
flex-container 는 블럭 요소처럼 위에서부터 아래로 수직으로 쌓인다.
flex-container 에서 사용하는 속성
- flex-direction : 아이템의 주 축 설정
- flex-wrap : 아이템의 줄바꿈 설정
- justify-content : 주 축의 정렬방법 설정
- align-content : 교차 축의 정렬방법 설정 (2줄 이상)
- align-items : 교차 축에서 아이템의 정렬방법 설정 (1줄)
flex-item 에서 사용하는 속성
- flex-grow : 아이템의 증가 너비 비율 설정 (기본값 0)
- flex-shrink : 아이템의 감소 너비 비율 설정 (기본값 1)
- flex-basis : 아이템의 기본 너비 설정 (기본값 auto)
- order : 아이템의 순서 설정
- align-self : 교차 축에서 아이템의 정렬방법 설정
flex-grow 속성
.container {
border: 8px solid pink;
display: flex;
}
.item {
width: 100px;
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
}
item 에 flex-grow 를 0으로 적용해도 기본값이기 때문에 변화가 없다.
.container {
border: 8px solid pink;
display: flex;
}
.item {
width: 100px;
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
}
item 에 flex-grow: 1; 을 적용하였더니 각 아이템들의 너비가 1:1:1 비율로 증가하고 container 를 채우는 것을 볼 수 있다.
.container {
border: 8px solid pink;
display: flex;
}
.item {
width: 100px;
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
item 의 두 번째 요소에 flex-grow: 2; 를 적용하였더니 두 번째 요소의 너비가 증가하였다.
세 아이템의 증가 너비 비율이 1 : 2 : 1 이기 때문에 너비가 1 : 2 : 1 로 변경될 것 같아 보이지만, 그렇지 않다.

그 이유는 각 아이템들에 기본 너비(width: 100px;)가 적용되어 있기 때문이다.
이 것은 flex-basis: 100px; 라고 적용되어 있는 것과 동일하다.
위 그림의 파란색 영역이 각 아이템들의 기본 너비이고,
빨간색 영역이 flex-grow 로 인해 증가한 너비이다.
flex-grow 는 각 아이템의 기본 너비를 제외한 너비 비율을 1 : 2 : 1 로 적용한다.
.container {
border: 8px solid pink;
display: flex;
}
.item {
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
세 아이템의 너비를 정확하게 1 : 2 : 1 비율로 증가시키려면 기본 너비인 width 속성을 제거해야 한다.
flex-shrink 속성
.container {
border: 8px solid pink;
display: flex;
}
.item {
width: 100px;
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
flex-shrink: 1; /* 기본값 */
}
.item:nth-child(2) {
flex-grow: 2;
}
flex-shrink 의 기본 값은 1이기 때문에 명시적으로 적용해도 변화가 없으며 1 : 1 : 1 비율로 줄어든다.
.container {
border: 8px solid pink;
display: flex;
}
.item {
width: 100px;
height: 100px;
font-size: 28px;
border: 4px solid;
flex-grow: 1;
flex-shrink: 1;
}
.item:nth-child(2) {
flex-grow: 2;
flex-shrink: 100;
}
이 때 두 번째 아이템에 flex-shrink: 100; 을 적용하면
첫 번째와 세 번째 요소의 너비 보다 두 번째 요소가 훨씬 빠르게 줄어드는 것을 확인할 수 있다.
다음은 또 다른 예시 이다.
<div class="text-field">
<input />
<button>검색</button>
</div>.text-field {
height: 30px;
border: 2px solid pink;
border-radius: 10px;
display: flex;
gap: 10px;
overflow: hidden;
}
input {
width: 100%;
flex-grow: 1;
border: none;
outline: none;
}
button {
cursor: pointer;
padding: 0 10px;
background-color: pink;
color: white;
border: none;
outline: none;
flex-shrink: 1; /* 기본값 */
}

input 에 flex-shrink: 1; 을 적용하였더니 검색버튼 레이아웃이 틀어졌다.
button 에 있는 flex-shrink: 1; 은 기본값이기 때문에 변화가 없다.
.text-field {
height: 30px;
border: 2px solid pink;
border-radius: 10px;
display: flex;
gap: 10px;
overflow: hidden;
}
input {
width: 100%;
flex-grow: 1;
border: none;
outline: none;
}
button {
cursor: pointer;
padding: 0 10px;
background-color: pink;
color: white;
border: none;
outline: none;
flex-shrink: 0;
}
input 과 형제 요소인 button 요소에 flex-shrink 를 기본값 1 이 아닌 0 으로 적용했더니 레이아웃이 정상적으로 출력되었다.
이처럼 형제 요소들 중에서 flex-grow : 0 이 아닌 요소가 있으면,
나머지 모든 형제 요소에 flex-shrink: 0; 을 넣어주어야 레이아웃이 깨지지 않는다.
flex-basis 속성
item 의 기본 너비를 설정하는 속성이다.
기본값은 auto 이며, flex-basis 값이 auto 인 경우에는
width, height 속성으로 item 의 너비를 설정할 수 있다.
align-self 속성
container 에서 item 전체에 지정한 align-items 와 다르게
개별적인 각각의 item 을 정렬하기 위한 속성이다.
grid
flex 와 마찬가지로 grid container 와 grid item 으로 나누어지고 사용하는 속성도 구분되어져 있다.
하지만 flex 보다 속성이 매우 많기 때문에 자주 쓰는 속성 위주로 외워두는 것이 좋다.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container {
height: 300px;
border: 8px solid pink;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
width: 100px;
height: 100px;
border: 4px solid;
}

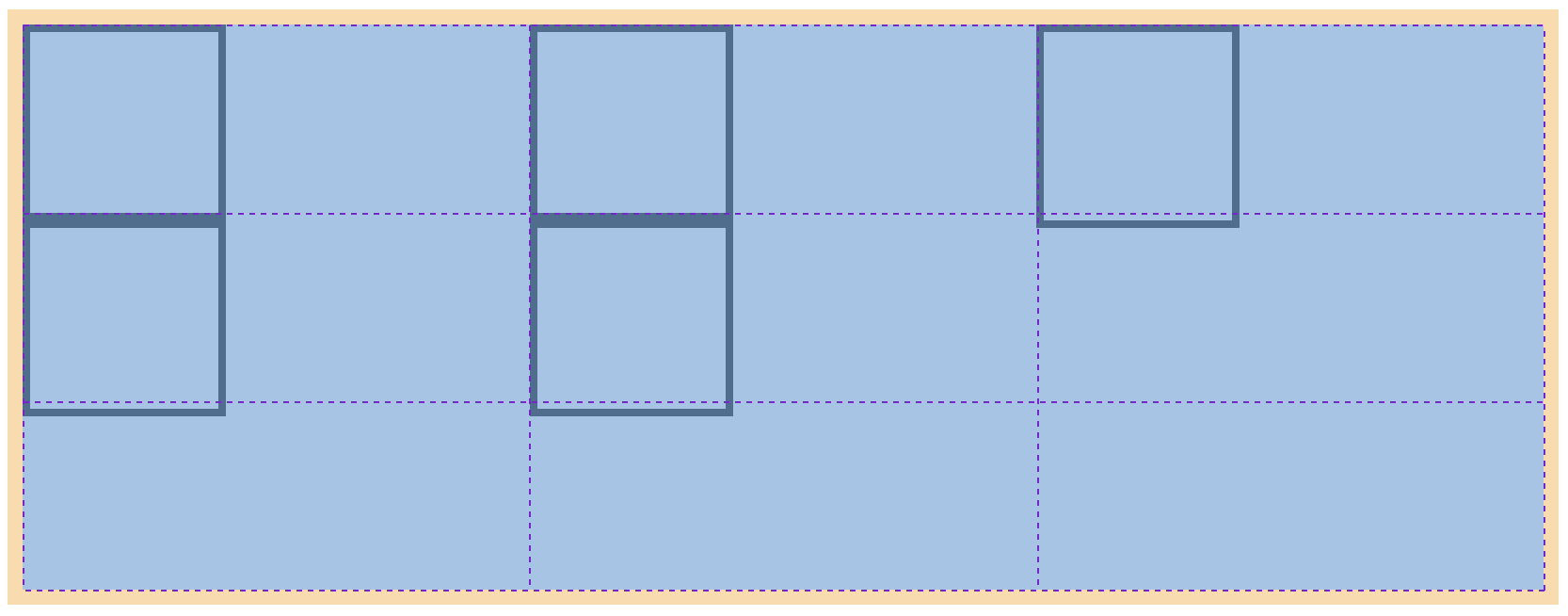
해당 CSS 를 적용하면 위와 같은 grid 레이아웃이 출력된다.
개발자 도구를 열고 요소를 클릭해 보면 100px 인 행이 3개, 100px 인 열이 3개인 그리드 형태를 확인할 수 있다.
.container {
height: 300px;
border: 8px solid pink;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
}
.item {
width: 100px;
height: 100px;
border: 4px solid;
}

grid-template-columns 속성의 100px 를 1fr 로 변경해 보면 다음과 같은 레이아웃이 출력된다.
container 의 행을 1 : 1 : 1 의 비율로 채운다는 의미이다.
이 또한 개발자 도구를 통해 grid 레이아웃을 확인할 수 있다.
줄바꿈과 띄어쓰기
html 에서 br 태그를 사용하지 않고
코드상에서 엔터로 줄바꿈을 하는 것은 띄어쓰기와 동일하다.
img 태그와 background-image
HTML - img 태그는 이미지 삽입을 위한 것 (명시적으로 이미지를 넣는다는 의미)
CSS - background-image 속성은 배경을 위한 것 (요소의 배경에 이미지를 넣는다는 의미)



